Tiêu đề bài đăng mới với hiệu ứng chạy ngang.
Tiện ích này sử dụng feed để lấy dữ liệu bài đăng, không lấy các ảnh thumb do vậy các bạn có thể yên tâm nó không ảnh hưởng nhiều tới tốc độ load blog của ban.
☼ Cách tiến hành:
1- Đăng nhập vào Blog
2- Vào thiết kế
3- Chọn Phần Tử Trang
4- Chọn Thêm tiện ích > Thêm HTML/Javacript, sau đó dán toàn bộ code này vào:<script style="text/javascript" src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/scrolling_blogger_posts.js"> </script> <script style="text/javascript"> var nMaxPosts = 15; var sBgColor; var nWidth; var nScrollDelay = 175; var sDirection="left"; var sOpenLinkLocation="N"; var sBulletChar="•"; </script> <script style="text/javascript" src="http://anhcuatoianh968.blogspot.com/feeds/posts/default?alt=json-in-script&callback=RecentPostsScrollerv2"> </script>
- Trong đó:
4- Click chọn Lưu lại và xem thành quả.
- Thay http://namkna.blogspot.com thành URL (địa chỉ) blog của bạn.
- var nMaxPosts = 15; là số lượng bài mới được lấy từ feed.
- var sDirection="left"; Chiều chạy của chữ, trường hợp này là từ trái qua phải, nếu muốn chạy ngược lại từ phải sang trái thì thay từ "left" thành "right".
- var nScrollDelay = 175; Là tốc độ của hiệu ứng (số càng nhỏ tiêu đề chạy càng nhanh và ngược lại)
4- Click chọn Lưu lại và xem thành quả.
Drop Menu Ngang với hiệu ứng jquery

Một blog có nhiều chủ đề, nhãn, trang, và các bài viết thì phải sắp xếp các chủ đề chương mục đó sao cho hợp lý logic, Hôm nay namkna sẽ giới thiệu cho các bạn một mẫu Menu chuyển động với hiệu ứng jquery rất đẹp. Thích hợp cho các blog. Tuy sử dụng file jquery nhưng bạn yên tâm nó không làmh cậm tóc độ blog của bạn đi.
Các bước thực hiện:
1. Vào Thiết Kế -> Phần Tử Trang
1. Vào Thiết Kế -> Phần Tử Trang
2. Chọn Thêm Tiện Ích
3. Tạo một HTML/Javarscrip và thêm đoạn code bên dưới vào.
<style> ul.ldd_menu{ margin:0px; padding:0; display:block; height:50px; background-color:#D04528; list-style:none; font-family:"Trebuchet MS", sans-serif; border-top:1px solid #EF593B; border-bottom:1px solid #EF593B; border-left:10px solid #D04528; -moz-box-shadow:0px 3px 4px #591E12; -webkit-box-shadow:0px 3px 4px #591E12; -box-shadow:0px 3px 4px #591E12; } ul.ldd_menu a{ text-decoration:none; } ul.ldd_menu > li{ float:left; position:relative; } ul.ldd_menu > li > span{ float:left; color:#fff; background-color:#D04528; height:50px; line-height:50px; cursor:default; padding:0px 20px; text-shadow:0px 0px 1px #fff; border-right:1px solid #DF7B61; border-left:1px solid #C44D37; } ul.ldd_menu .ldd_submenu{ position:absolute; top:50px; width:550px; display:none; opacity:0.95; left:0px; font-size:14px; background: #C34328; border-top:1px solid #EF593B; -moz-box-shadow:0px 3px 4px #591E12 inset; -webkit-box-shadow:0px 3px 4px #591E12 inset; -box-shadow:0px 3px 4px #591E12 inset; z-index:30; /* thuộc tính hiện menu con đối với các blog để nổi bracgrou */ } a.ldd_subfoot{ background-color:#f0f0f0; color:#444; display:block; clear:both; padding:15px 20px; text-transform:uppercase; font-family: Arial, serif; font-size:12px; text-shadow:0px 0px 1px #fff; -moz-box-shadow:0px 0px 2px #777 inset; -webkit-box-shadow:0px 0px 2px #777 inset; -box-shadow:0px 0px 2px #777 inset; } ul.ldd_menu ul{ list-style:none; float:left; border-left:1px solid #DF7B61; margin:20px 0px 10px 30px; padding:10px; } li.ldd_heading{ font-family: Georgia, serif; font-size: 13px; font-style: italic; color:#FFB39F; text-shadow:0px 0px 1px #B03E23; padding:0px 0px 10px 0px; } ul.ldd_menu ul li a{ font-family: Arial, serif; font-size:12px; line-height:20px; color:#fff; padding:1px 3px; } ul.ldd_menu ul li a:hover{ -moz-box-shadow:0px 0px 2px #333; -webkit-box-shadow:0px 0px 2px #333; box-shadow:0px 0px 2px #333; background:#AF412B; } </style> <ul id="ldd_menu" class="ldd_menu"> <li> <span>Vacations</span><!-- Increases to 510px in width--> <div class="ldd_submenu"> <ul> <li class="ldd_heading">By Location</li> <li><a href="#">South America</a></li> <li><a href="#">Antartica</a></li> <li><a href="#">Africa</a></li> <li><a href="#">Asia and Australia</a></li> <li><a href="#">Europe</a></li> </ul> <ul> <li class="ldd_heading">By Category</li> <li><a href="#">Sun & Beach</a></li> <li><a href="#">Adventure</a></li> <li><a href="#">Science & Education</a></li> <li><a href="#">Extreme Sports</a></li> <li><a href="#">Relaxing</a></li> <li><a href="#">Spa and Wellness</a></li> </ul> <ul> <li class="ldd_heading">By Theme</li> <li><a href="#">Paradise Islands</a></li> <li><a href="#">Cruises & Boat Trips</a></li> <li><a href="#">Wild Animals & Safaris</a></li> <li><a href="#">Nature Pure</a></li> <li><a href="#">Helping others & For Hope</a></li> <li><a href="#">Diving</a></li> </ul> <a class="ldd_subfoot" href="#"> + New Deals</a> </div> </li> <li> <span>Equipment</span> <div class="ldd_submenu"> <ul> <li class="ldd_heading">By Location</li> <li><a href="#">South America</a></li> <li><a href="#">Antartica</a></li> <li><a href="#">Africa</a></li> <li><a href="#">Asia and Australia</a></li> <li><a href="#">Europe</a></li> </ul> <ul> <li class="ldd_heading">By Category</li> <li><a href="#">Sun & Beach</a></li> <li><a href="#">Adventure</a></li> <li><a href="#">Science & Education</a></li> <li><a href="#">Extreme Sports</a></li> <li><a href="#">Relaxing</a></li> <li><a href="#">Spa and Wellness</a></li> </ul> <ul> <li class="ldd_heading">By Theme</li> <li><a href="#">Paradise Islands</a></li> <li><a href="#">Cruises & Boat Trips</a></li> <li><a href="#">Wild Animals & Safaris</a></li> <li><a href="#">Nature Pure</a></li> <li><a href="#">Helping others & For Hope</a></li> <li><a href="#">Diving</a></li> </ul> <a class="ldd_subfoot" href="#"> + New Deals</a> </div> </li> <li> <span>Locations</span> <div class="ldd_submenu"> <ul> <li class="ldd_heading">By Location</li> <li><a href="#">South America</a></li> <li><a href="#">Antartica</a></li> <li><a href="#">Africa</a></li> <li><a href="#">Asia and Australia</a></li> <li><a href="#">Europe</a></li> </ul> <ul> <li class="ldd_heading">By Category</li> <li><a href="#">Sun & Beach</a></li> <li><a href="#">Adventure</a></li> <li><a href="#">Science & Education</a></li> <li><a href="#">Extreme Sports</a></li> <li><a href="#">Relaxing</a></li> <li><a href="#">Spa and Wellness</a></li> </ul> <ul> <li class="ldd_heading">By Theme</li> <li><a href="#">Paradise Islands</a></li> <li><a href="#">Cruises & Boat Trips</a></li> <li><a href="#">Wild Animals & Safaris</a></li> <li><a href="#">Nature Pure</a></li> <li><a href="#">Helping others & For Hope</a></li> <li><a href="#">Diving</a></li> </ul> <a class="ldd_subfoot" href="#"> + New Deals</a> </div> </li> </ul> <!-- The JavaScript --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript"> $(function() { /** * the menu */ var $menu = $('#ldd_menu'); /** * for each list element, * we show the submenu when hovering and * expand the span element (title) to 510px */ $menu.children('li').each(function(){ var $this = $(this); var $span = $this.children('span'); $span.data('width',$span.width()); $this.bind('mouseenter',function(){ $menu.find('.ldd_submenu').stop(true,true).hide(); $span.stop().animate({'width':'510px'},300,function(){ $this.find('.ldd_submenu').slideDown(300); }); }).bind('mouseleave',function(){ $this.find('.ldd_submenu').stop(true,true).hide(); $span.stop().animate({'width':$span.data('width')+'px'},300); }); }); }); </script>
Trong đó bạn thay:
- Thay các dấu thăng màu xanh (#)thành các liên kết tới các bài viết, trang hoặc các laber
- Thay các phần màu đỏ thành tên các bài viết, trang, laber tương ứng.
- Chú ý bạn nên thêm nó vào 1 Wiget ở trên phần header, nếu blog bạn chưa có phần thêm tiện ích ở trên header như blog demo của namkna thì bạn tham khảo bài viết hướng dẫn thêm tiện ích lên trên phần header Tại đây.
Chúc thành công!
Tạo khung "Thêm tiện ích" (Thêm Widget) cho phần Header (đầu Blogspot)
 Trong quá trình thiết kế blog thì việc sử dụng các Widget để làm cho blog của bạn chỏ nên sinh động và đẹp hơn là rất phổ biến. Đối với các phần bình thường như các cột sider bả thì việc đó quá dễ dàng rùi. Nhưng đối với phần header thì đòi hỏi các bạn phải chỉnh sửa reong template.
Trong quá trình thiết kế blog thì việc sử dụng các Widget để làm cho blog của bạn chỏ nên sinh động và đẹp hơn là rất phổ biến. Đối với các phần bình thường như các cột sider bả thì việc đó quá dễ dàng rùi. Nhưng đối với phần header thì đòi hỏi các bạn phải chỉnh sửa reong template. Với giao diện mặc định của Blogger thì khung header nằm dòng thứ 2 dưới thanh điều hướng. Do vậy việc thêm các tiện ích để trang trí phần header như thêm các File flassh, menu drop là rất khó khăn, do vậy namkna sẽ hướng dẫn các bạn thêm một tiện ích trên cùng của header blog các bạn.
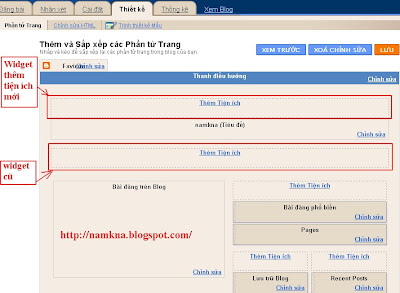
 |
| Ảnh trước khi thực hiện thủ thuật |
Cách tiến hành:
- Đăng nhập vào Blog.
- Chọn Thiết kế.
- Chọn Chỉnh sửa HTML.
- Bấm cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào nó dòng chữ 'header' id rồi nhấn Enter, bạn sẽ thấy trên khung lớn có dòng:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
5. Bây giờ bạn thay chữ "no" thành chữ "yes" và xoá bỏ maxwidgets='1'
- Khi đó bạn được code mới như sau:
<b:section class='header' id='header' showaddelement='Yes'>
- Chú ý phần dấu cách giữa các phần ở code trên phải đúng nha.
6. Bấm Lưu mẫu và trở vào Phần tử trang bạn sẽ thấy khung "Thêm tiện ích" nằm phía trên thanh tiêu đề.
- Bây giờ, bạn có thể thêm những tiện ích HTML/Javacrip nào mà mình muốn.
Chúc bạn thành công!
TẠO COPYRIGHT VÀ MENU MINI CUỐI TRANG BLOG.
VÀO THIẾT KẾ - CHỌN CHỈNH SỬA HTML - CHÈN ĐOẠN MÃ DƯỚI ĐÂY VÀO TRƯỚC THẺ ]]></b:skin>
#credits{
width:840px;/*độ rộng tiện ích*/
padding:10px 0px 5px 0px;
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgT411PljoYEb_wwC6e6egh9au3UbsmyDFQSOgwKucj1SAaFLLbSjb0thBsLWe83IzRchj7PcNWEww8cqnu8E4cYVwzdBfazC0bFIIjMGnRdlYxZai8fgksU8lKrIY5ZOEwCvC73PTwVHI/s1600/80percentblack.png") repeat scroll 0 0 transparent;/*link màu nền tiện ích, ở đây là màu đen*/
position:relative;
font-size:13px;
border:1px solid #404040;/*màu chữ hiển thị ko có link liên kết*/
margin-left:180px;/*khoảng cách so với lề trái*/
height:30px;/*chiều cao tiện ích*/
-moz-border-radius:5px;
-webkit-border-radius: 5px;
-moz-box-shadow:1px 1px 5px #000000;
}
#credits_left {
float:left;
padding-left:40px;
}
#credits_right {
float:right;
padding-right:20px;
}
#credits a {
color:#D54E21;/*màu chữ hiển thị khi có liên kết link*/
}
#credits a:hover {
font-color:#AA0000;/*màu chữ hiển thị khi click chuột*/
text-decoration:underline;
}
tiếp theo chèn đoạn code bên dưới vào thước thẻ </body>
<div id='credits'>
<div id='credits_left'>
Copyright 2010 <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>
</div>
<div id='credits_right'>
<p>
<a expr:href='data:blog.homepageUrl' title='Home'>Home</a> | <a href='Link_lien_ket_1'><span>Ten_link_1</span></a> | <a href='Link_lien_ket_2'><span>Ten_link_2</span></a> | <a href='Link_lien_ket_3'><span>Ten_link_3</span></a> | <a href='Link_lien_ket_4'><span>Ten_link_4</span></a> |
</p>
</div>
</div>
<div id='credits_left'>
Copyright 2010 <a expr:href='data:blog.homepageUrl'><data:blog.title/></a>
</div>
<div id='credits_right'>
<p>
<a expr:href='data:blog.homepageUrl' title='Home'>Home</a> | <a href='Link_lien_ket_1'><span>Ten_link_1</span></a> | <a href='Link_lien_ket_2'><span>Ten_link_2</span></a> | <a href='Link_lien_ket_3'><span>Ten_link_3</span></a> | <a href='Link_lien_ket_4'><span>Ten_link_4</span></a> |
</p>
</div>
</div>
các bạn chỉnh lại theo ý mình bằng cách thay đổi thông số của những hàng chữ màu xanh là dùng được. CHÚ Ý NHỚ LƯU MẪU TRƯỚC KHI CHỈNH HTML ĐỂ PHỤC HỒI KHI BẠN LÀM SAI.


Không có nhận xét nào:
Đăng nhận xét
CÁC BẠN GỬI ẢNH CHO TÔI BẰNG CÁCH COPY URL CỦA ẢNH RỒI DÁN VÀO KHUNG NHẬN XÉT BÊN DƯỚI.